Mobile Notification Creative
About Mobile Notifications
Mobile notification creatives are part of the Mobile App SDK, also known as Mobile App Feedback Projects. Notifications can be used to prompt users to engage on feedback within or away from the app, which is especially relevant when you want to catch users as they are exiting the app.
Mobile notifications work by creating a banner-style in-app notification. Once the user clicks this, they will be taken out of the app to the linked survey in an external mobile browser.
Setting Up the Creative
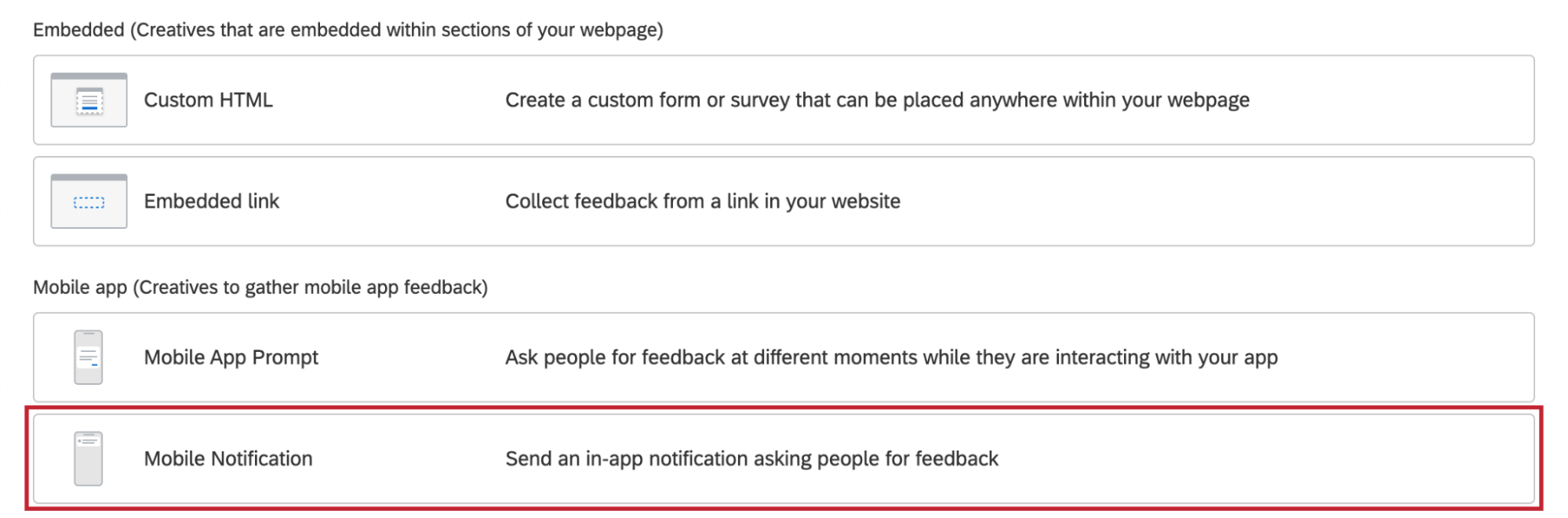
Once you have access to this feature, the Mobile Notification is available alongside other Creatives.
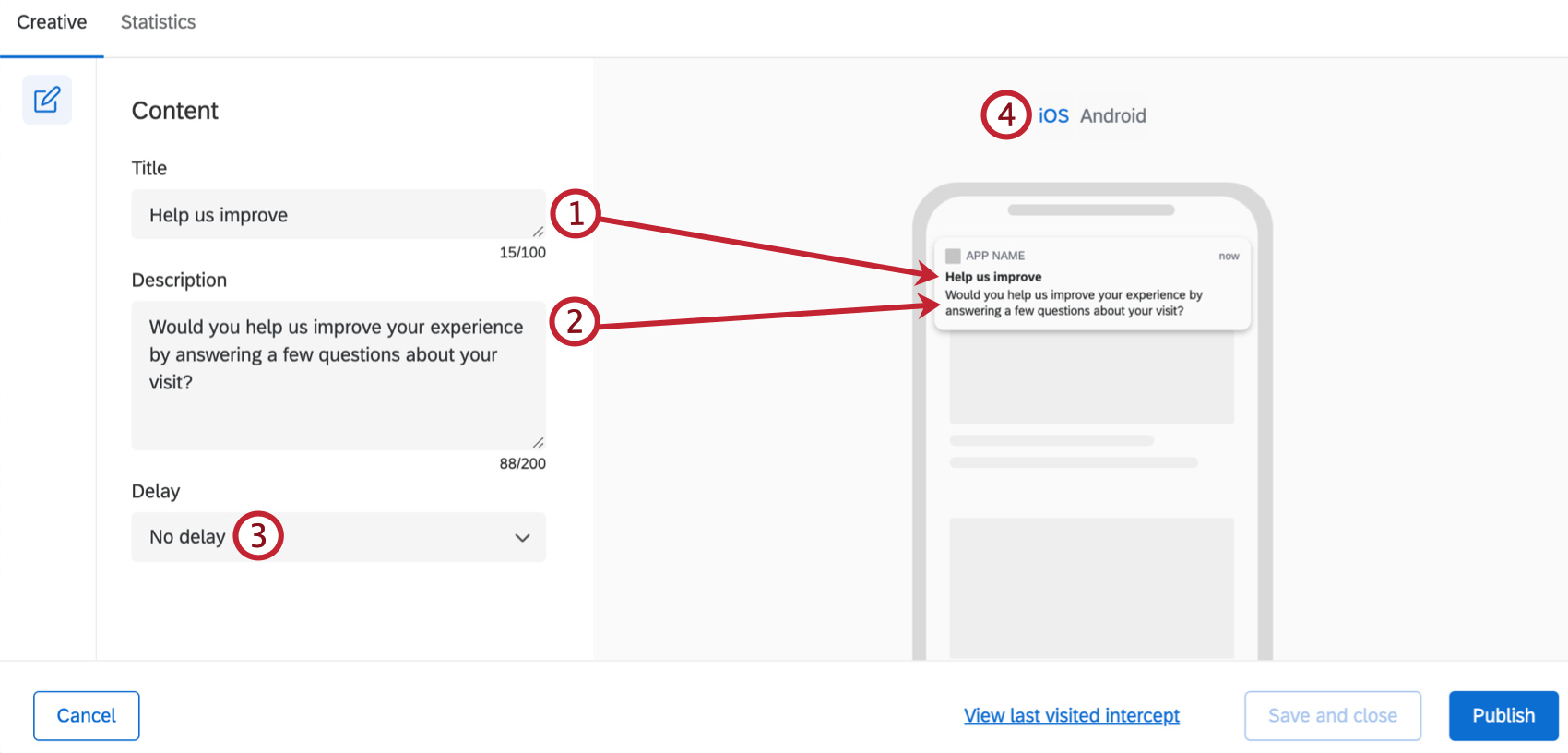
Once you click Create Creative, there are three options that you can customize: Title, Description, and Delay. Because these are banner-style notifications for mobile devices, there is a set style each operating system defines that Qualtrics cannot override, limiting color and font options.
- Title: Specify the title text for the notification.
- Description: Specify what text to display in the body of the Notification.
- Delay: Specify how long after the action that triggers the notification happens that the notification actually shows up to the app user.
Qtip: The action that triggers the app is defined when setting up the mobile Intercept.
- Change whether your preview is in iOS or Android format.
Save Creative and Publish Creative
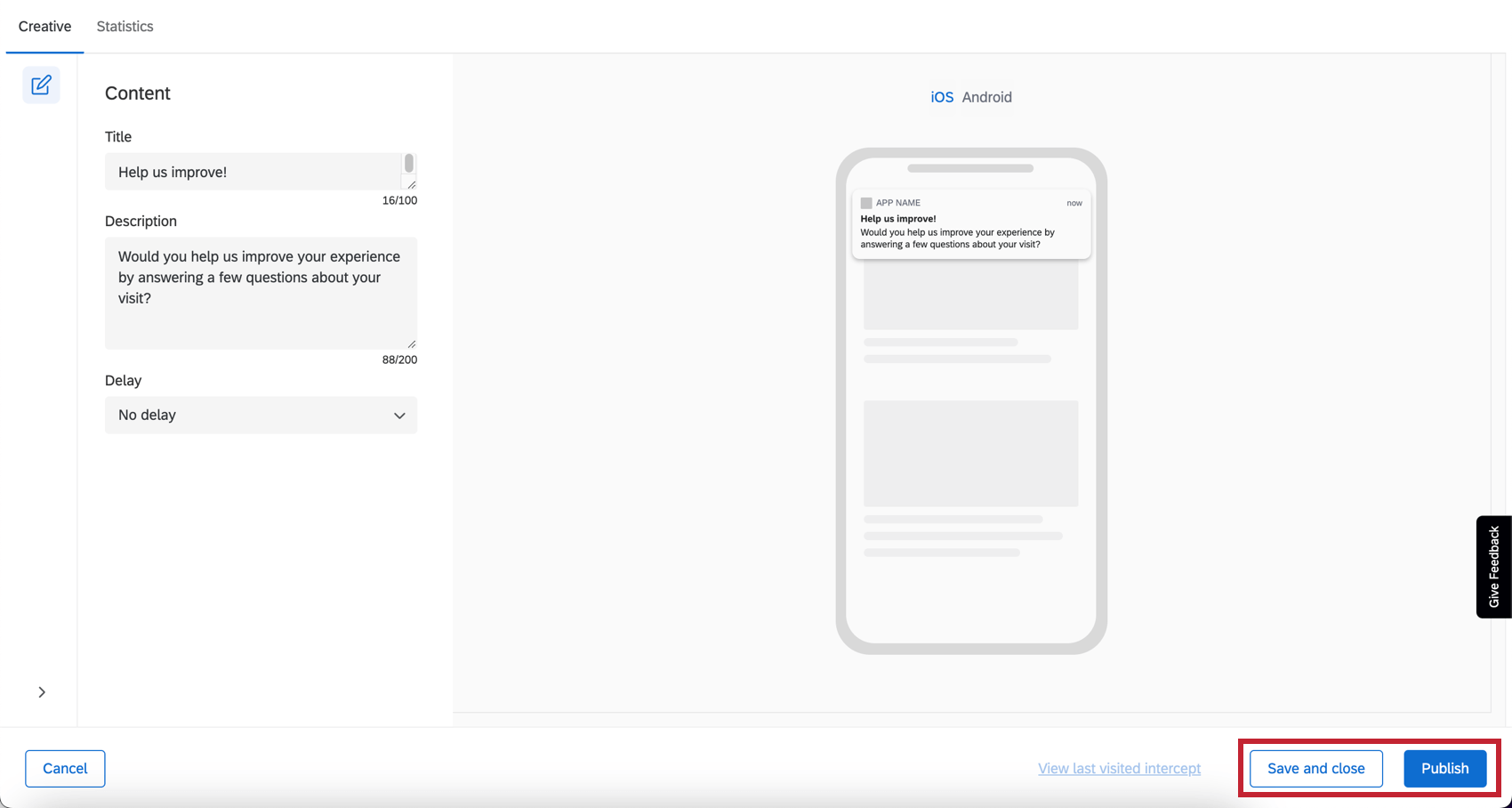
When you’re finished editing and would like your changes to appear on the app, click Publish in the lower-right.
Setting Up Intercepts & Integrating with a Mobile App
For information on how to set up the rest of the Mobile App SDK, see Mobile App Feedback Projects.