Multiple Source Table Widget (CX)
About Multiple Source Table Widgets
The multiple source table widget displays a metric value (such as count, average, etc.) for multiple fields in a single table. Each field is displayed as a single row in the table and the metric value is displayed in a column. In addition to the metric value, columns for other information (such as trends, goal values, etc.) can be added.
Types of Dashboards
This widget can be used in a few different types of dashboard. This includes:
Field Type Compatibility
The multiple source table widget is compatible with the following field types:
- Numeric Value
- Number Set
- Individual numeric/number sets from a Field Group
Only fields with the above type will be available when selecting the inputs (Sources) for the multiple source table.
Widget Customization
Input
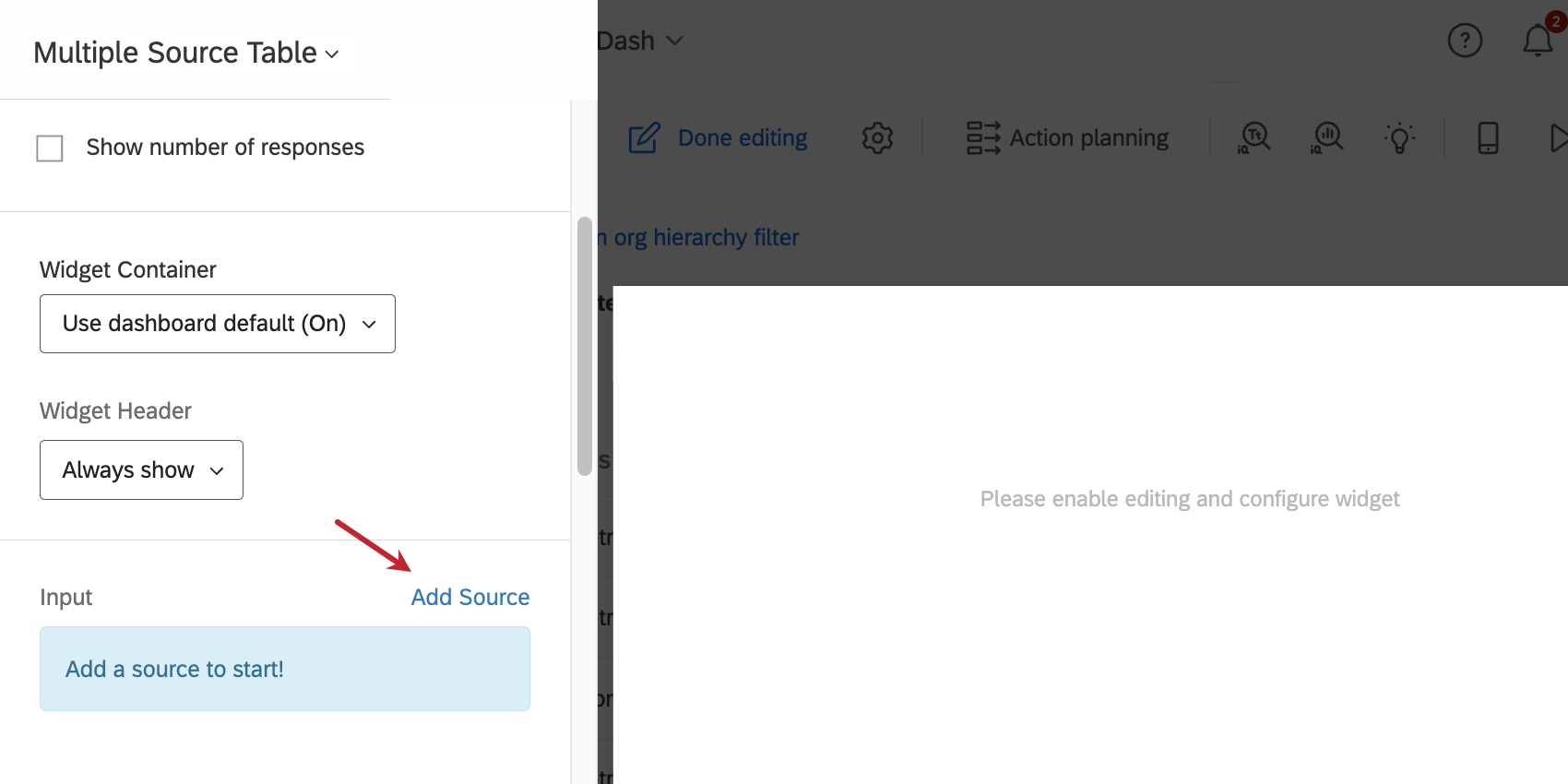
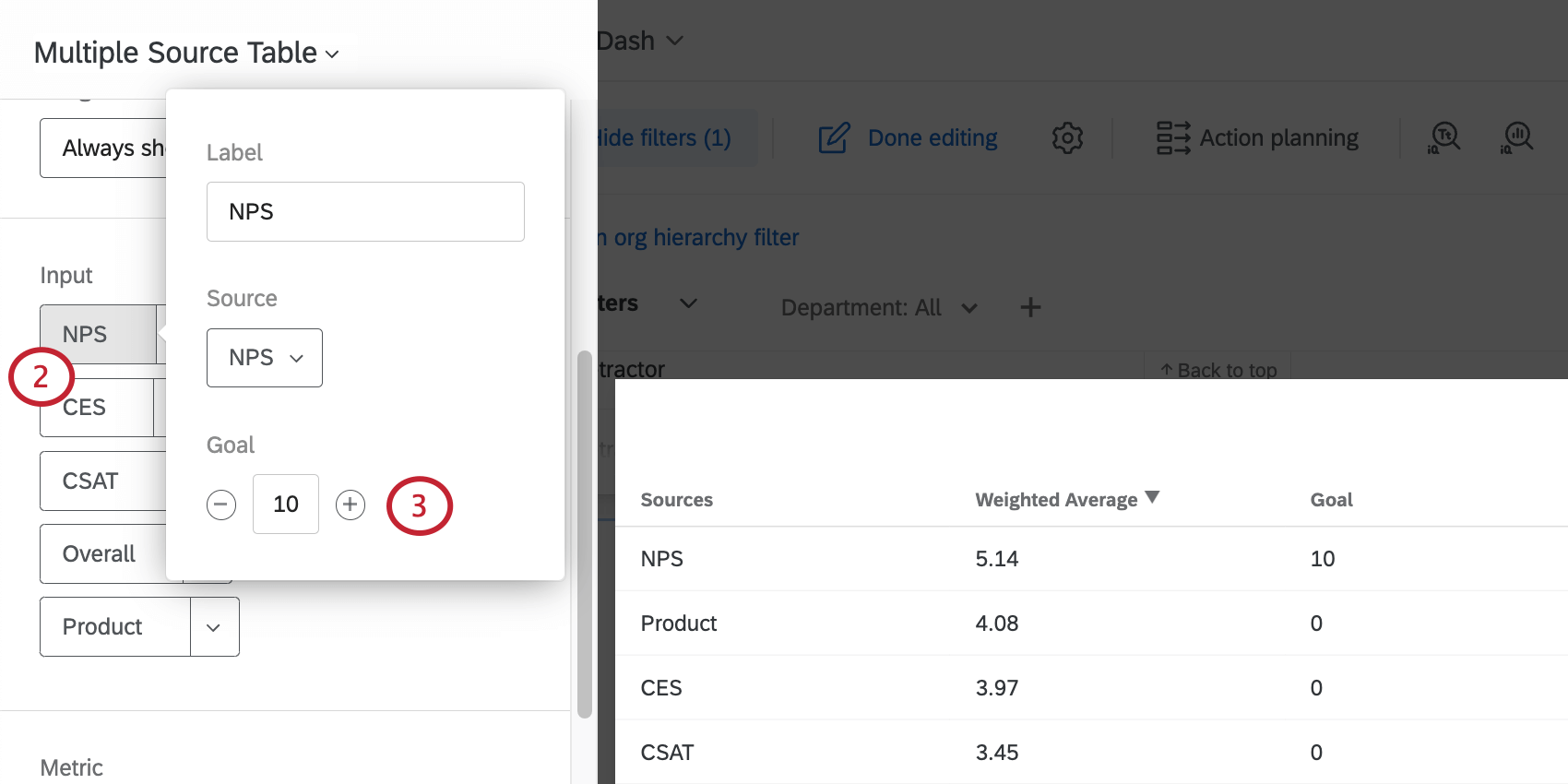
The first step to setting up your multiple source table is to add the first source. In this case, “sources” refers to separate dashboard fields, not the multiple dashboard sources. That means you can create this widget even if you only have 1 source in your dashboard, so long as you have multiple fields mapped.
Under Input, click Add Source.
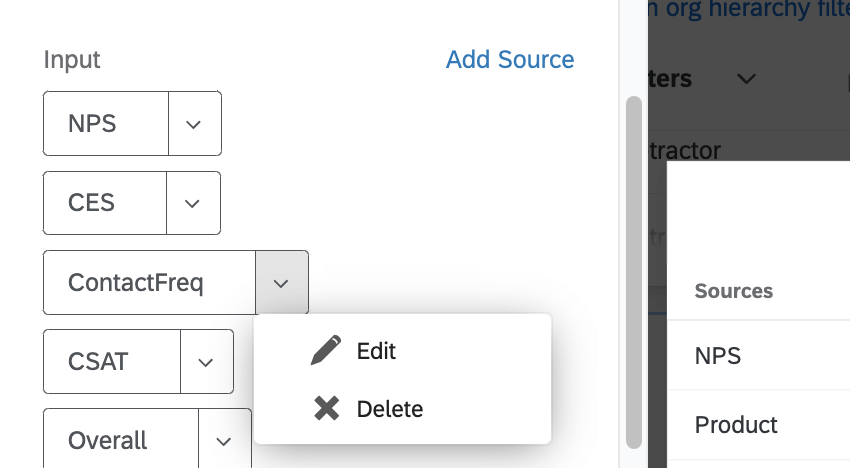
To remove a source, click the arrow next to it, then Delete.
Column Settings
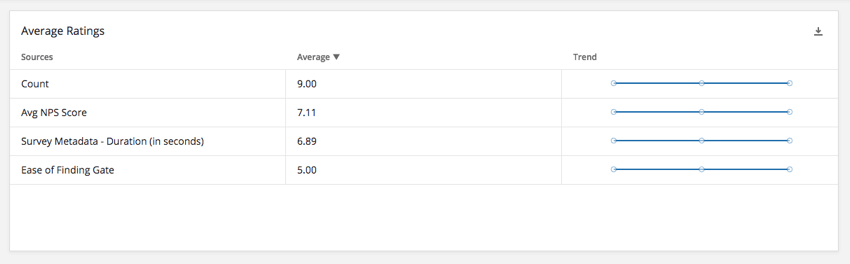
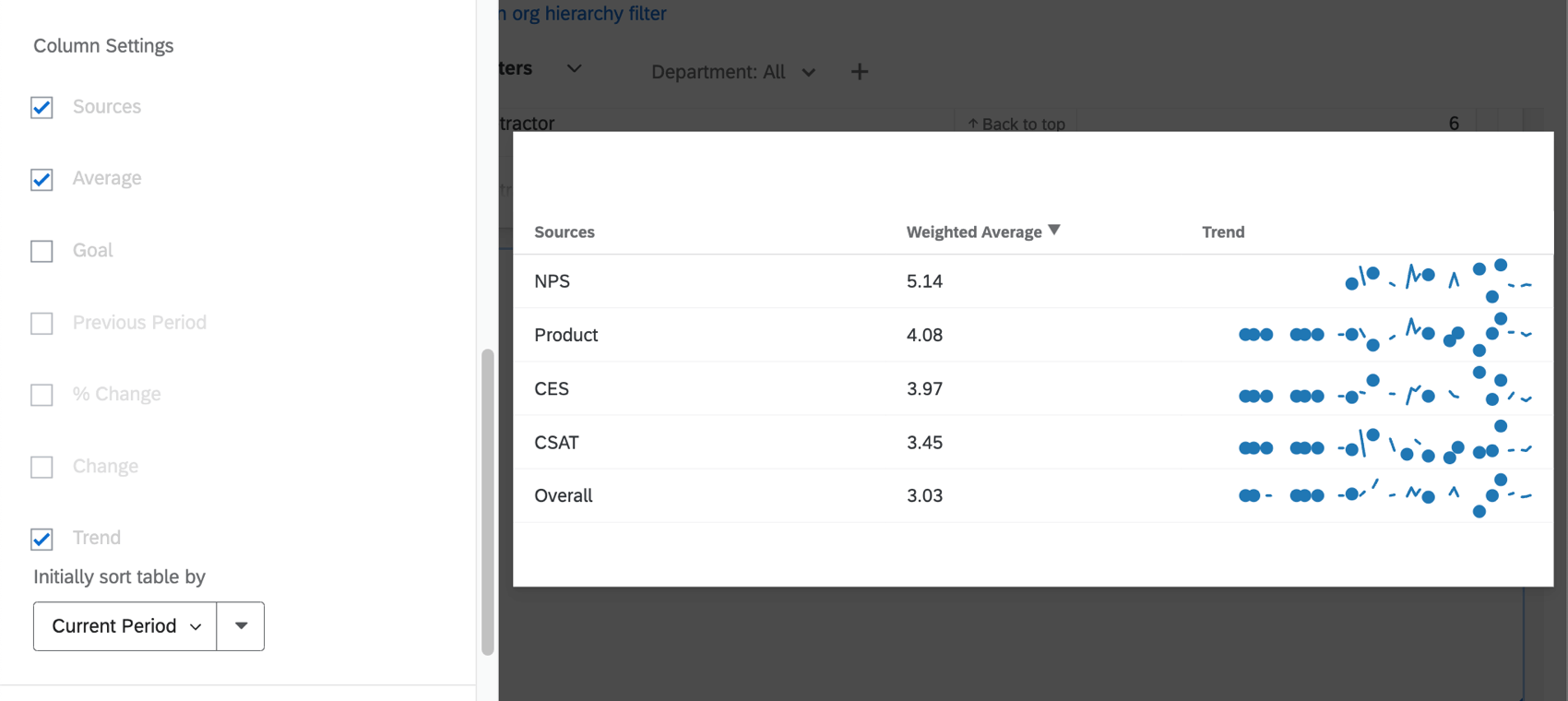
Under Column Settings you will have the ability to select which columns you would like to appear in your table. By default, the columns for Sources, your metric, and Trend will be shown.
- Sources: This is the name of the fields you set as the sources (or inputs).
- Metric: The metric you’ve selected. Although in the example below it is Average, you may have chosen count, NPS, minimum, maximum, top / bottom box, or sum instead.
- Trend: Display a miniature line graph of the change in data over time.
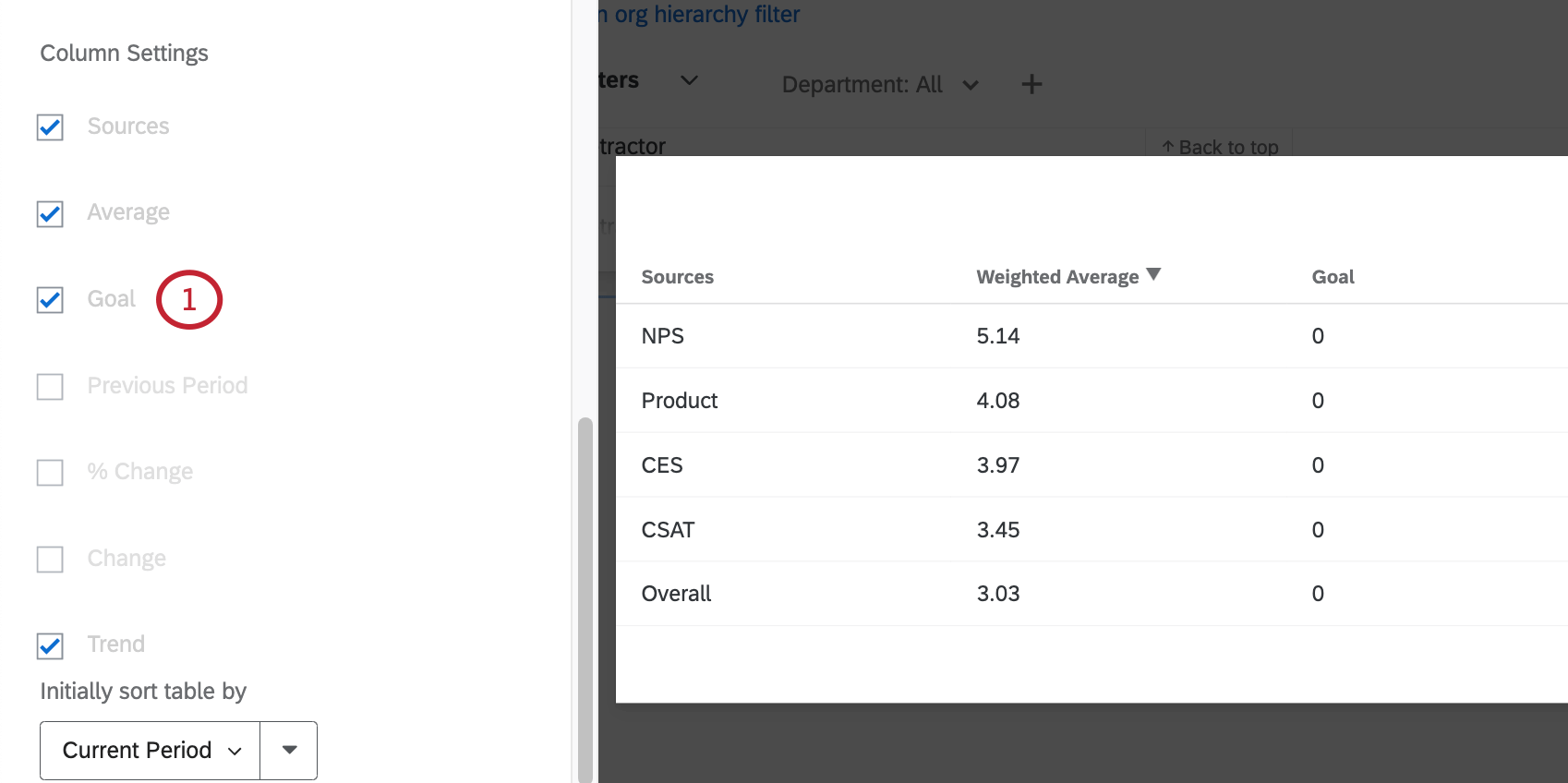
In addition to these, columns for Goal, Previous Period, and % Change can be added. This options are described in depth below.
Goal
Goals can be useful for displaying whether your team or research data reached goals you set before collection.
Displaying Historical Data
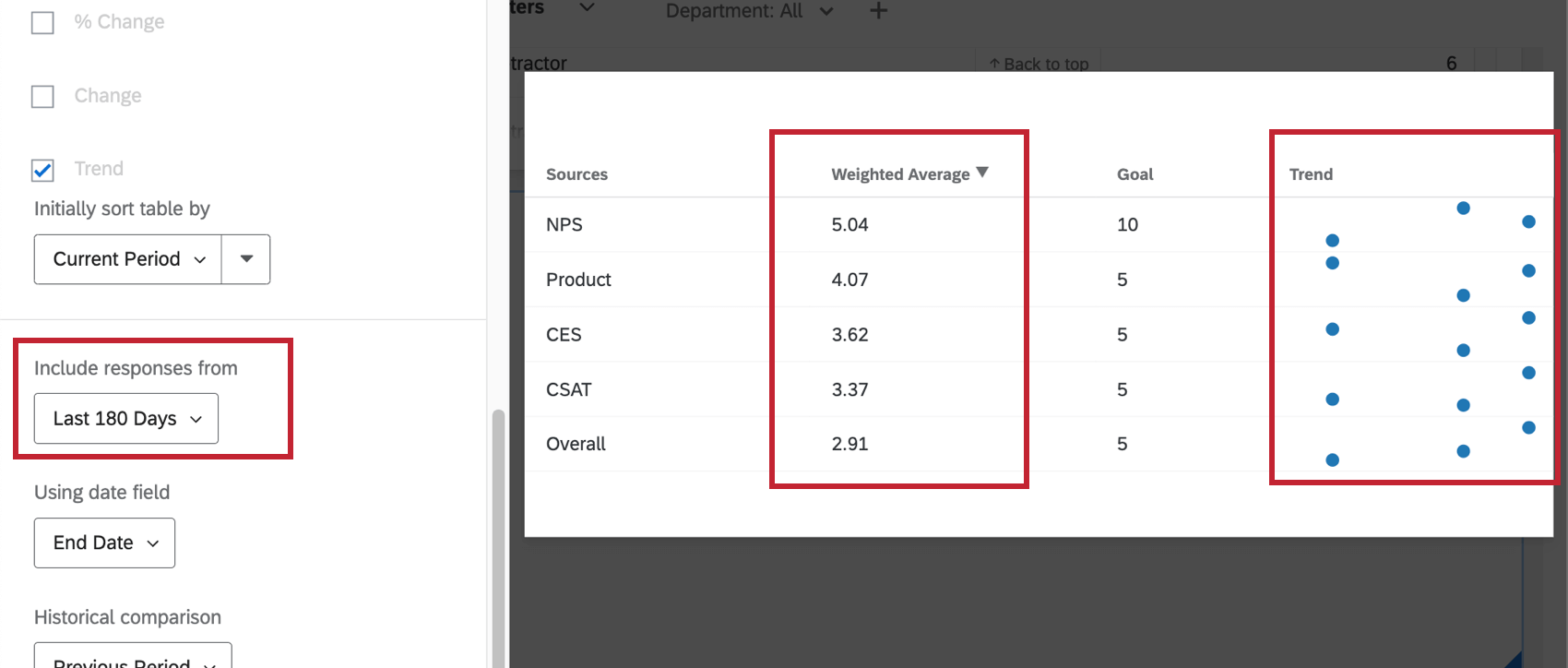
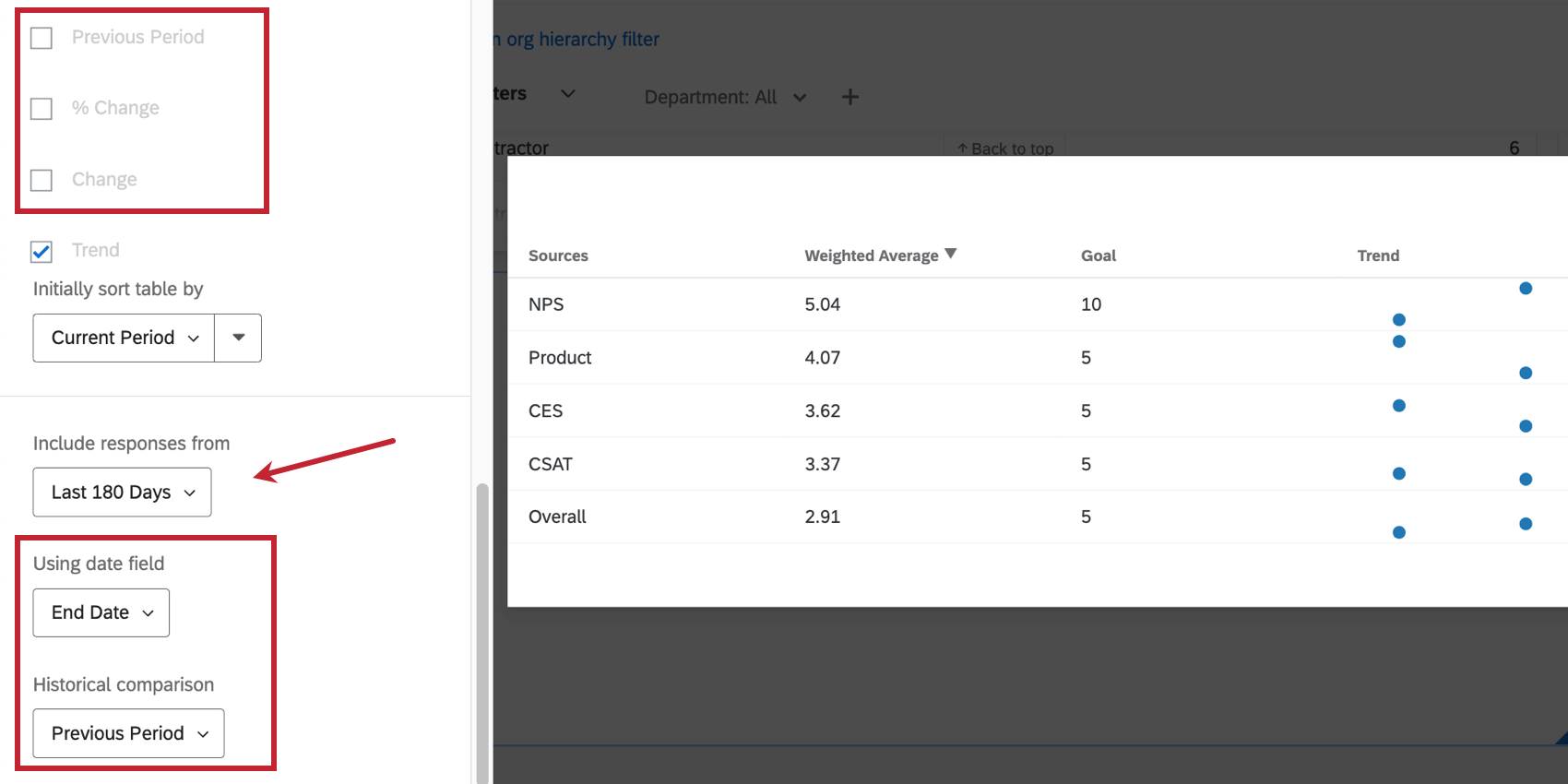
The Include responses from setting lets you choose the time period the data in the widget should cover in the selected metric’s column (in the example below, weighted average) and in the Trend column.
Once you have selected a time period that is not “All Time,” you will have additional options for displaying historical data.
- Previous Period: Show scores for a previous period of time.
- % Change: Show the percent each row of data has changed over time.
- Change: Numeric amount the value changed over time.
- Historical comparison: Pairs with the Previous Period and % Change columns. You have two options:
- Previous Period: Showcase this week’s data as the main data source.
Example: Let’s say you’re including responses form the last 7 days. Selecting “Previous Period” will show data from 7 days before that in the Previous Period and/or % Change columns.
- Same Period Last Year: Let’s say you’re including responses from the last 7 days. “Same Period Last Year” will show data from the exact same timeframe as last year in the
- Previous Period and/or % Change columns. That means if it’s the week of February 28, you’ll see data from the week of February 28 of last year.
- Previous Period: Showcase this week’s data as the main data source.
- Using date field: Select the date field to base this data off. This is any field you’ve mapped as a Date field type.