Look & Feel
About the Look and Feel Menu
The way your survey looks can determine how well it performs. The good news is that Qualtrics gives you the ability to customize the appearance of your survey in many different ways. Whether you use a custom-built theme built by our design experts, or you choose to individually customize specific survey elements yourself, Qualtrics gives you the ability to build visually appealing surveys like no other platform. The look and feel menu changes how your survey looks to respondents when they take your survey.
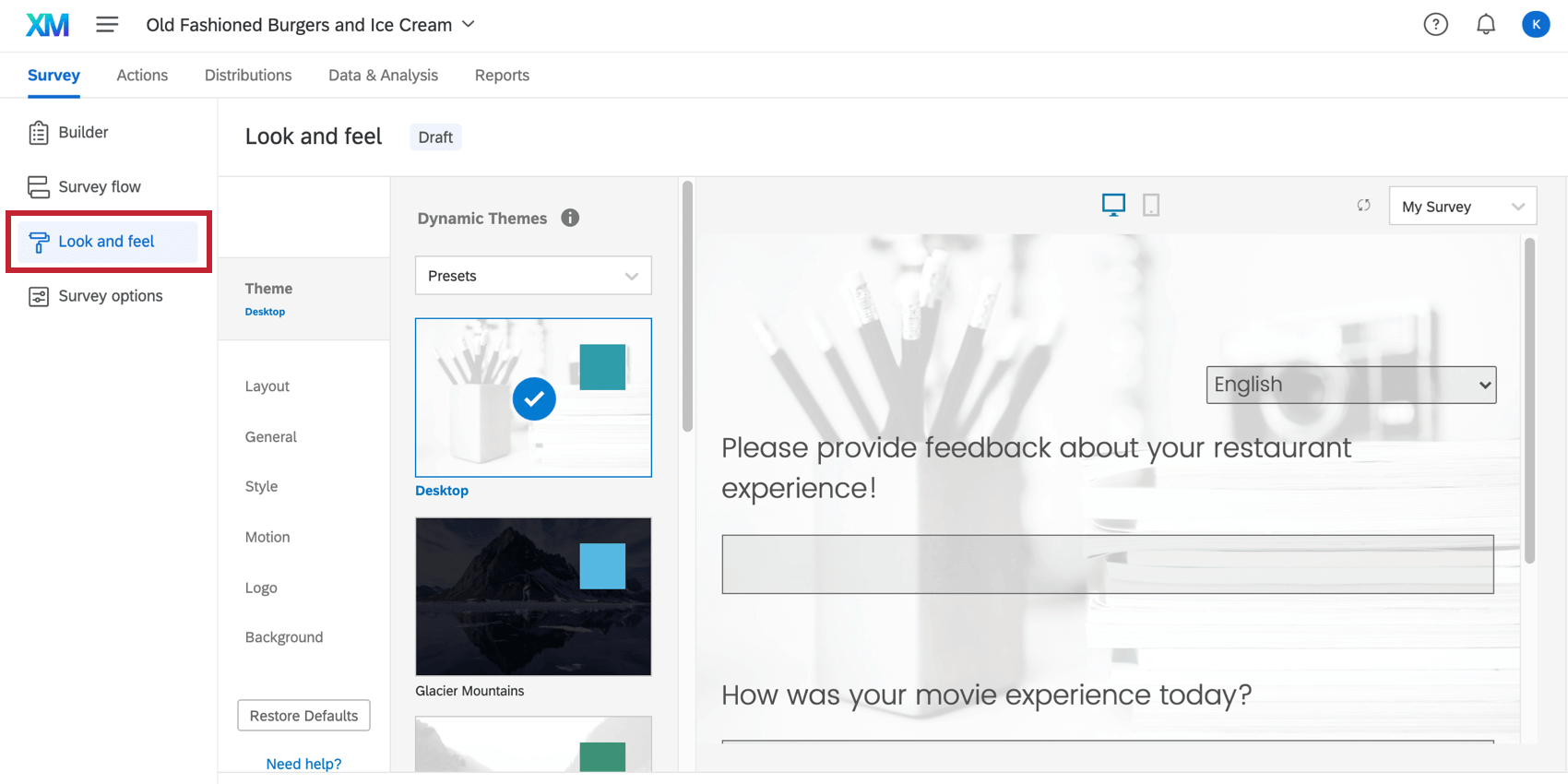
To access these customization options, go to the Look and feel menu in the Survey tab.
Look and Feel Customization Options
Using the look and feel menu, you can customize many aspects of your survey’s appearance. Click the links below to learn more:
- Change the Survey Theme: Choose from preconfigured settings for quick and easy survey theming
Qtip: If you are a Brand Administrator and would like to have a custom theme created for your organization, visit the Customer Success Hub. If you would like to create a survey theme from scratch on your own, you will want to apply a basic theme and use the below look and feel settings and custom CSS to customize the theme.
- Brand Your Survey: Add a dynamic logo, background image, header, and footer to make your survey instantly recognizable.
- Change the Survey Layout: Choose from 4 different survey layouts and limit the number of questions per page.
- Edit the Next and Back Button Text: Customize the Next and Back button text to fit your survey’s need. This feature also allows you to choose a translated message for your button text, enabling multi-language surveys.
- Add a Progress Bar: Show respondents how far along they are in your survey.
- Change Colors: Set the primary and secondary colors for your survey.
- Change Fonts: Apply a font typeface and sizing to your entire survey.
- Control Survey Motion: Determine how your survey moves. You can set the page transition animation, enable survey autoadvance , and set your survey to autofocus on the currently selected question.
- Add Custom CSS: Add custom CSS to your survey to accomplish endless custom survey theming.
Customizing Look and Feel in Different Projects
The look and feel menu functions the same in just about every type of project where you customize a survey. This includes: